【エピソード 10】
グーグルマップVer3にAPIキーを実装した
【2018/11/10】
またもや超久しぶりの個人コンサル稼業ネタ(といってもこのホームページの改造ネタ)になります。
注:この記事はある程度テクニカルなことがわかっているヒト向きなので、意味が測りかねる良い子は手近のエンジニアに解説してもらってね
ナニを隠そう、当ホームページでは
「東北格安温泉宿泊・自炊・湯治おぼえがき地図/新」
「東北6県で遭遇したB級グルメなどスポットの地図/新」
「東北格安温泉宿地図・宿泊プラン編」
の各ページでグーグルマップを使っています。
自分で言うのもナンだけどそこそこレベルの高い使い方です(笑)
当ホームページではこれらグーグルマップを2017年春頃に、APIVer2からVer3にアップデートしたんですが、実はその時点ですでにVer3はAPIキーがないとだめらしいという情報があって、でも実際にはちゃんと表示できていたのでした。
当時はとにかくVer3のコードをスクラッチで作り上げる(ってっかいろんなところからコピペ合成した)のに精いっぱいで、APIキーまで手が回らなかったのです。
2018年秋口からあちこちのホームページに埋め込まれたグーグルマップが、

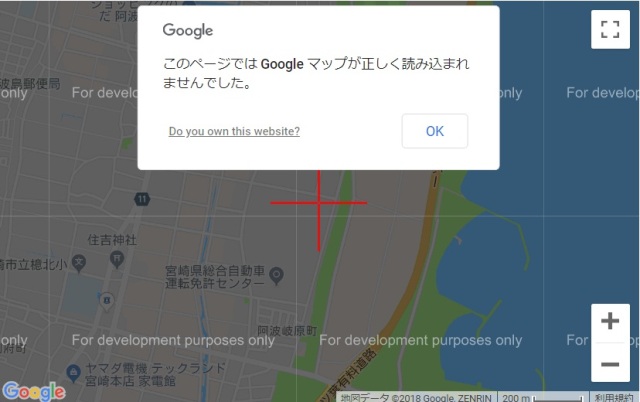
「このページではGoogleマップが正しく読み込まれませんでした」という表示になってしまっているのを見かけることが多くなってきています。
実はこれ、まさにAPIキーを使ってないから起きている現象であって、HTMLファイルのスクリプト記述を書き変えないとちゃんとした地図が表示されないのです。
当ホームページにもついに2018年10月に順番が回ってきてしまい、苦渋の決断でAPIキーを取得実装することにしました。
やりかたを解説したホームページはあちこちあって、「Google Maps APIキー 取得」とかググればいくらでもヒットするので詳細はそれらを参考にしていただく(なるべく最近更新されたページが良いでしょう)として、おおまかな流れと、それらの解説では解決できなかったところだけ以下にメモしておきたいと思います。
手順としてはおおざっぱにいうと、
(1)Googleのアカウントを取る
(2)上記アカウントにクレジットカード番号を登録
(3)Chromeブラウザを入手
(4)上記GoogleアカウントでGoogle Maps Platformにプロジェクトを作り
(5)Google Maps JavaScript APIの有効化
(6)APIキーの作成
(7)APIの制限
(8)アプリケーションの制限
(9)作成したAPIキーをHTMLに記述
という感じで、解説ページによって若干順番が変わりますが基本は一緒です。
ツボったのはアプリケーションの制限でした。
Google Mapsは基本的に利用回数が少なければ無償で使えるものの、月に数万回とか閲覧がある場合には前述(2)のクレジットカードに課金される仕組みになっています(というかそれを承知しないと使えません)。
APIキーというのはまさにGoogle Mapsを使うための鍵というか秘密のおまじないで、他人に使われるとたいへんなことになるワケで、自分だけしか使えないようにする必要があります。
APIキーを秘密にすればいいようなもんですが、実はホームページのソースを見れば一目瞭然ツツヌケなので、Google Maps Platformの設定でMapの呼び出しを限定する必要があって、それをアプリケーションの制限という設定の中でやるわけです。
アプリケーションの制限は、詳しい説明は省略するとして
○HTTPリファラー(ウェブサイト)
○IPアドレス(ウェブサーバー、cronジョブなど)
○Androidアプリ
○iOSアプリ
の選択肢があって、グローバルアドレスを持つ自社ウェブサーバーのコンテンツでMapを使うような場合はIPアドレス制限で、一般的なホスティングサーバーに構築したホームページで使うような場合はHTTPリファラーを選びます。
HTTPリファラーを選んだ場合には、API呼び出し元のサイトを登録する必要があって、当ホームページでGoogle Mapsを使う場合だったら
http://itisnishikawa.o.oo7.jp/*
とリファラー設定すればよいわけです。
あとは先にゲットしたAPIキーをHTMLファイルのGoogle Maps呼び出しスクリプト記述に書き加えるだけ、アップロードしたらキモチ良く地図を表示してくれました、メデタシメデタシ
ヾ(@^▽^@)ノ ヾ(@^▽^@)ノ
ということになるハズだったのですが、手元のパソコンで当ホームページの更新作業をしようとしても、そのリファラー設定だとローカルファイルの地図ページを表示したくてもエラーが出てしまいます。

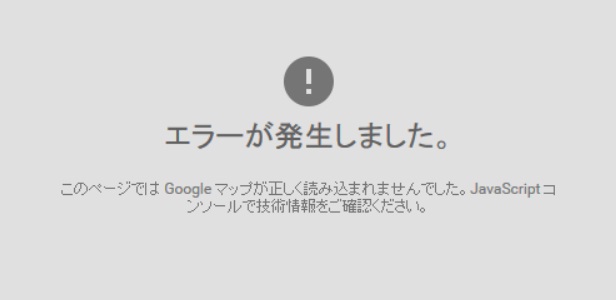
憎っくきこのエラー、「エラーが発生しました。このページではGoogleマップが正しく読み込まれませんでした。JavaScriptコンソールで技術情報をご確認ください」です。
http://itisnishikawa.o.oo7.jp/ 配下のファイルから地図が呼び出されていないから許可されていない利用として弾かれているわけで、それはそれで正しいのですが、それじゃ毎週の更新作業が不便でシャレになりません。
「Google Maps APIキー 取得」でヒットした解説ページによれば、リファラー設定として
localhost/* とか http://localhost/* とか 127.0.0.1 とかアレとかコレとか・・・・・
も同時に登録設定するように解説しています。
ローカルで編集している地図埋め込みHTMLファイルをブラウザで開いたら、そのローカルファイルからの呼び出しも許可するようにする設定をしてね、という意図なんですが、少なくともタグ打ちでホームページを更新している自分の環境では、どの解説ページの例をまねても上手くいきませんでした。
夜中まで苦闘約1日、そのとき突然に神が降りてきます。
憎きエラーの表示「JavaScriptコンソールで技術情報をご確認ください」に気づいたのです。
ん?JavaScriptコンソールって何や?と思いググッたら、「IEではF12 ChromeではCtrl+Shift+Jで開くことができます」って解説を見つけたので、エラーが出るおぼえがき地図画面で Ctrl+Shift+J してみたのです。
あーらまぁ、なるほどブラウザ右半分がJavaScriptコンソール表示になって、このページでどんなエラーが起きているか教えてくれるのですね。
まぁテキトーに作ったページなのでイロイロとエラーが出ていて、その中で目に留まったのは、
------------------------------
Google Maps JavaScript API error: RefererNotAllowedMapError
Your site URL to be authorized: __file_url__//C:/■/▲/●/MapIndex1.html
------------------------------
というくだりでした。
(注 C:/■/▲/●/は、本当はおぼえがき地図ページのフルパスです)
を~ w|;゚ロ゚|w なんだ憎っくきこのエラー画面はもしかしたら幾度となく解決のヒントを提示してくれてたのか?と思いつつ、
__file_url__//C:/■/▲/●/*
をGoogle Maps Platformのリファラー設定にコピペしたら、
あっけなく
エラーが解決しました。
ちなみに閲覧履歴データを消去しないとブラウザが再読み込みしないことがあるので、リファラー設定やHTMLソースを書き変えたらマメにブラウザキャッシュをクリアするのが良いかもしれません。
というわけで、JavaScriptのエラーで悩んでGoogle先生も教えてくれない難問は、意外とJavaScriptコンソールが役に立つのでした。
(エピソード10 おわり)
